Google had announced their page experience algorithm update last year to make sure that businesses, developers, and digital marketers will be well-prepared for the shift. The ball has finally started rolling, and Google has stated that they will bring these updates gradually up until the end of August 2021.
In their announcement, Google posted on Twitter, saying, “The page experience algorithm update is now slowly rolling out (Top Stories will begin using this new signal by Thursday). It will be complete by the end of August 2021.”
Whenever Google rolls out changes in the manner their search engine ranks and displays results, it’s a huge affair. Why? The reason can be attributed to the sheer global population that heavily relies on Google Search every day. As per Statcounter, Google has 92.47% of the world’s search engine market share in 2021. On any given day, there are about 3.5 billion Google searches registered. Businesses need to give importance to Google if they want people to find their organizations online. The new update began to include “page experience” among the metrics it gauges to rank websites in mid-June 2021. Everyone who has a website must understand the changes that have been brought forth and how they can ensure that the websites continue to rank well at present and in the distant future.
As per the new update, content and keywords are not the only factors to make your page rank better. Page experience consists of many factors such as page loading time, navigation, accessibility, and other technical aspects that will check how well your site can serve visitors based on their interactions. This blog will help you understand elements and metrics that have changed and can help you rank your website better due to an improved page experience.
What are the changing elements of the Google Page Experience Algorithm Update?
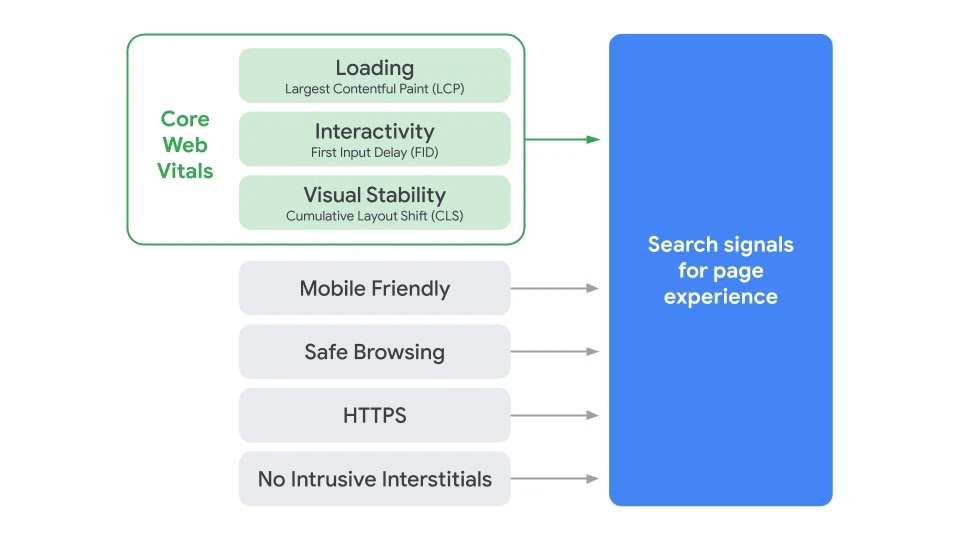
Google currently uses some elements of UX to help them rank websites better, such as safe-browsing, intrusive interstitial guidelines, mobile-friendliness, and HTTPS security. The update of June 2021 introduces three new metrics to improve the page experience of websites. These elements are known as core web vitals and are based on data gathered by Chrome’s User Experience Report, giving priority to real user experiences to rank websites. To find these new metrics, generate a core web vitals report for your site; it will show you the parameters of your site ranking to use them individually and collectively to make improvements.
New Update, New Metrics
If you’re wondering about what the new core vitals are, we won’t keep you waiting. Explained in detail below are the three metrics that matter the most for websites with the latest update.
Largest Contentful Paint (LCP) – Loading Experience
Loading experience is measured by the largest contentful paint (LCP). LCP gauges the time taken to load the most vital and relevant content on a website. The load time is measured in seconds, and an LCP of fewer than 2.5 seconds is considered favourable.
Sometimes, a few elements of your website can cause it to have an unfavourable loading time. Check if your web page sports lots of large-sized images, excessive third-party scripts, and inadequate web hosting services.
In such a case, how can the LCP rating be improved?
The easiest way to improve your LCP is to eliminate unnecessary elements such as excessive ads and compressing images. Find a web hosting service with a highly responsive server. You can also minify or compress your JavaScript, CSS, and HTML.
First Input Delay (FID) – Interactivity
Your website’s levels of interactivity will be measured by its first input delay (FID). FID gauges the time taken by a webpage to respond to a visitor’s input. To put it simply, it tells Google how long your website takes to respond after a visitor clicks on a feature of the landing page.
The page interactiveness is measured in milliseconds, and the optimal delay time is less than or equal to 100 milliseconds. FID can vary in importance among websites. For instance, websites that contain read-only content are not affected by an FID score. However, pages that gather data with users registering or logging in, FID matters a whole lot.
Cumulative Layout Shift (CLS) – Visual Stability
The third feature introduced is visual stability which is gauged with the cumulative layout shift (CLS) of a web page. CLS assesses the stability of a website as every page loads. Images and elements moving a lot while page loading will give you a have high CLS, and that’s less than ideal. As per Google, a score below .1 is favourable.
If you’re wondering what could give your page a high CLS, it’s not the simplest question to answer. The CLS can depend on every user’s individual experience with your website over the web page or design. If the user has a slow internet connection or computer, your CLS can still increase, and there’s nothing one can do about it. Out of the elements you can control, you can check whether your images, embedded components, and advertisements have specified dimensions. If not, you can have a high CLS. Issues with web font rendering can also lead to high scores.
Reserve adequate space for images and ads, ensure that your web fonts render appropriately, and make sure that dynamic content loads below the existing content to make sure your user experience is excellent.

Apart from the core web vitals, here are the parameters which will be at the forefront of the update.
- Mobile Compatibility: Google’s algorithm will assess how well a website functions on a mobile device. A website owner can check their page’s mobile-friendliness index using an official test held by Google here.
- Safe Browsing: This parameter makes sure that a website does not comprise malicious content ( malware) or deceptive tactics such as social engineering. One can find out if the site has safe-browsing problems using the Security Issues report.
- HTTPS Security: HTTPS websites make 70.4% of voice search result pages on Google. This will be of importance to developers since Google is ambitious regarding punishing non-secure sites. Being HTTPS secure is non-negotiable in terms of Google’s standards.
- Intrusive Interstitial Guidelines: These refer to an extensive bundle of guidelines that make sure web content becomes easily accessible to the visitor.
Do You Need To Panic? Not Really.
If you’re overwhelmed with the number of changes meant and what it could mean for your website, we understand your apprehension. Google may have changed the rules it plays by, but the core of its algorithm still counts the aspect most relevant to all: There is no competition for original and relevant content. Adding updated content that is served to visitors to meet their motive is at the apex of every site’s core purpose. Apart from the technicalities, great SEO practices such as effective keyword research and usage still matter. Having an effective hosting service and a seamless user experience is still essential. Pushing websites to eliminate clutter such as unnecessary widgets, images, and plugins is the user-focused strategy that Google is trying to emphasize.
If you already have great content along with the other factors, you will still get ranked well. However, it can be improved further by paying attention to the core vitals along with the best SEO practices. Instead of panicking, it’s a great outlook to consider Google updates as a way to improve your site’s user experience to enhance your business, with a high ranking as the cherry on top!

